Task Together is a social media app crafted to motivate and assist users in achieving their personal tasks and goals, with encouragement and support from friends.







Task Together users can post their tasks, including but not limited to fitness challenges, personal projects, or daily routines, and receive motivation and encouragement from friends they choose. The app creates a supportive environment where individuals can share their progress, seek advice, and celebrate achievements, enhancing accountability and motivation in a positive and enjoyable way.
23 years old
Marketing manager
Goals & pain points:
Stay fit and healthy, maintain a consistent workout routine. Struggles with maintaining motivation for long-term fitness goals, finds it hard to stay accountable without external support.
35 years old
Software engineer
Goals & pain points:
Improve work-life balance, develop new skills, complete personal projects. Finds it hard to balance work and personal life, often procrastinates on personal projects.
28 years old
Stay-at-home mum
Goals & pain points:
Improve mental well-being, establish a self-care routine, connect with others. Struggles to prioritise self-care, feels isolated and lacks a support network.
I set out to map a user flow that guides users through setting personal tasks, receiving support from friends, and effectively tracking their progress towards achieving their goals.

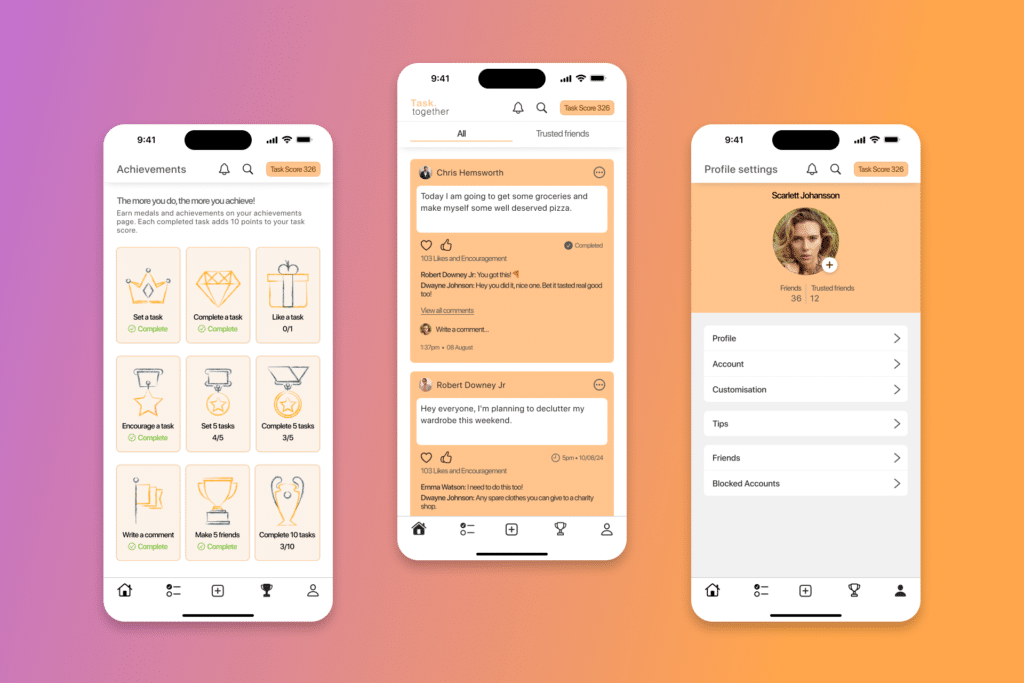
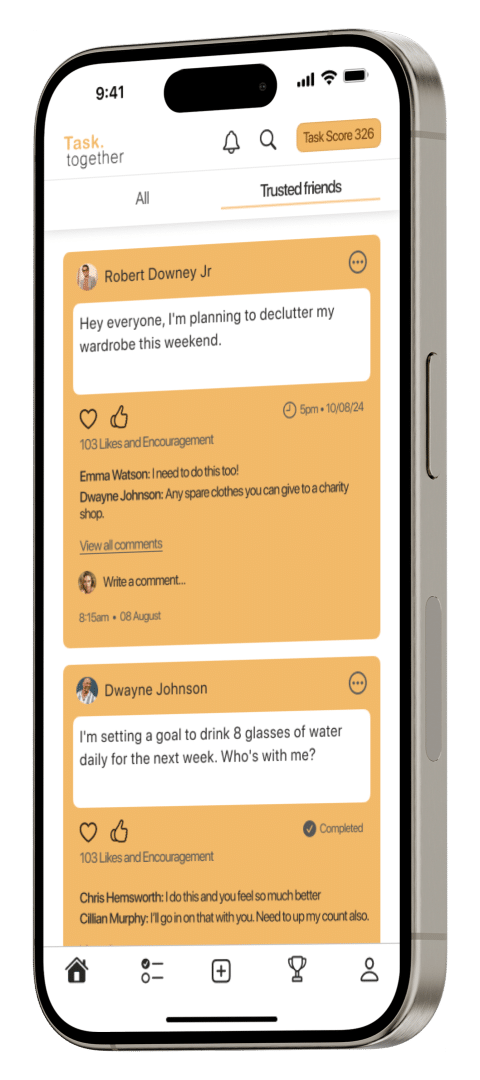
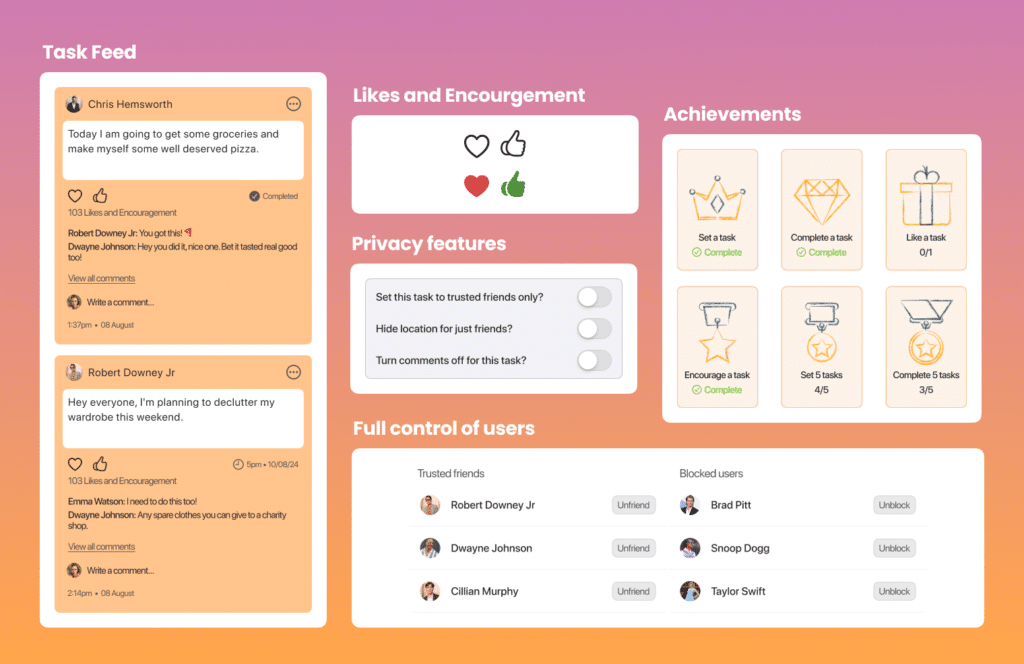
Users will navigate the app through a feed similar to Instagram's, where they can comment, send likes, and offer encouragement by clicking their respective icons.
The app offers a feed of "trusted friends," allowing users to feel secure as they know who holds them accountable for their tasks.
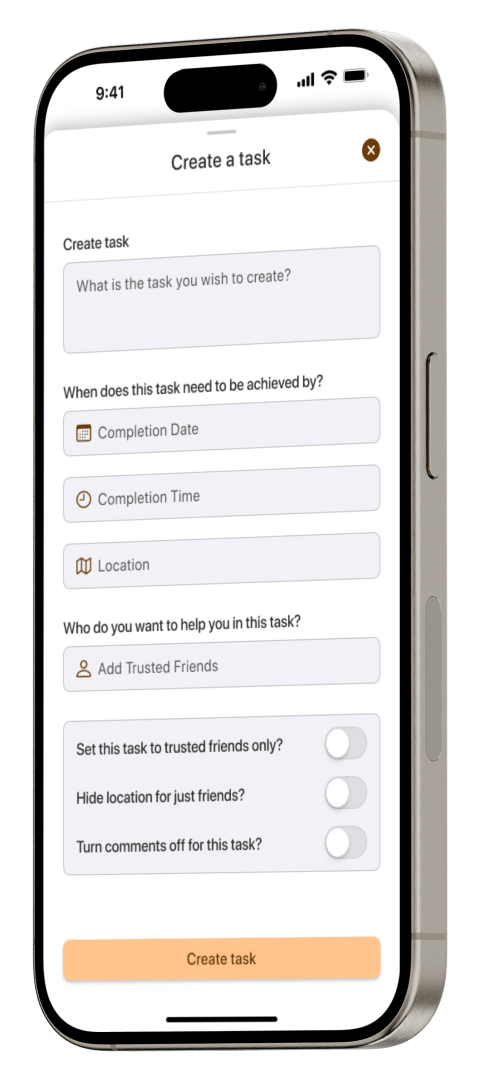
Privacy features include the ability to turn off comments, set tasks to "trusted friends" only, and hide the location of task completion.
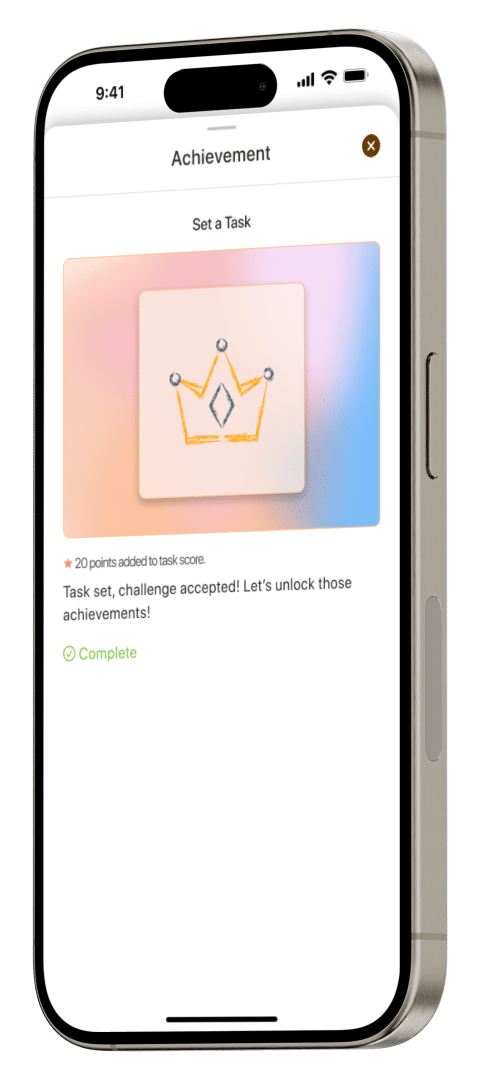
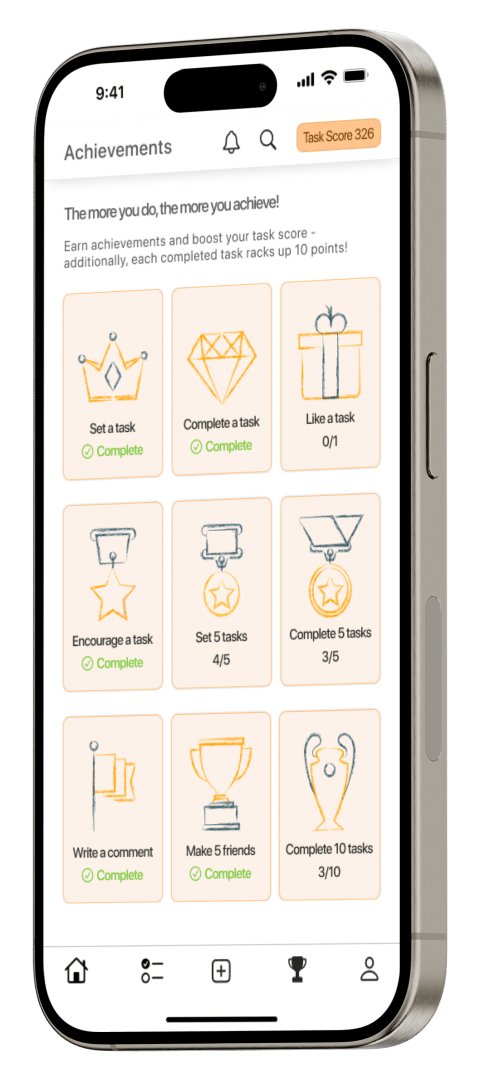
In addition to receiving support from friends, users can increase their task score by completing tasks and earning achievements for specific goals, showcasing their progress.
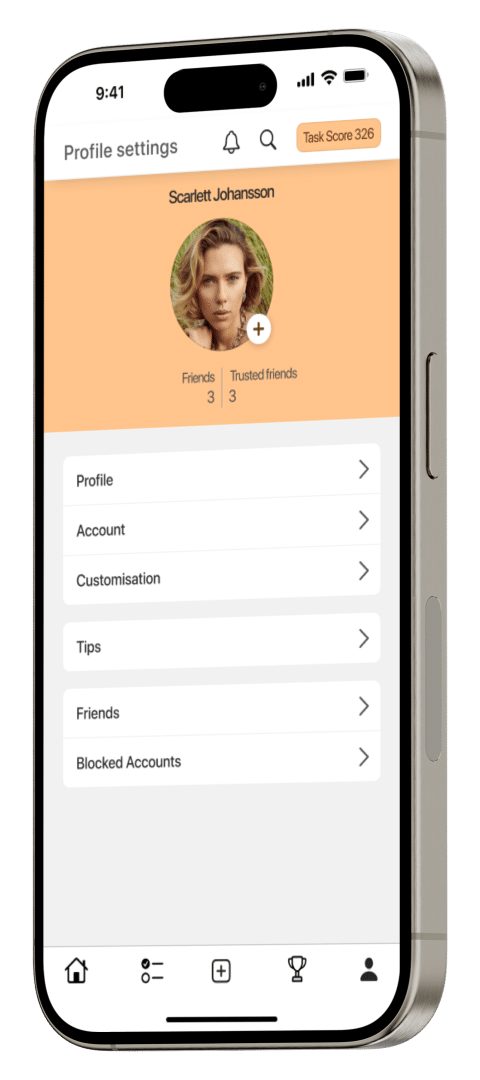
To ensure user safety, the app allows for reporting tasks and users, as well as blocking them.
I set out to map a user flow that guides users through setting personal tasks, receiving support from friends, and effectively tracking their progress towards achieving their goals.

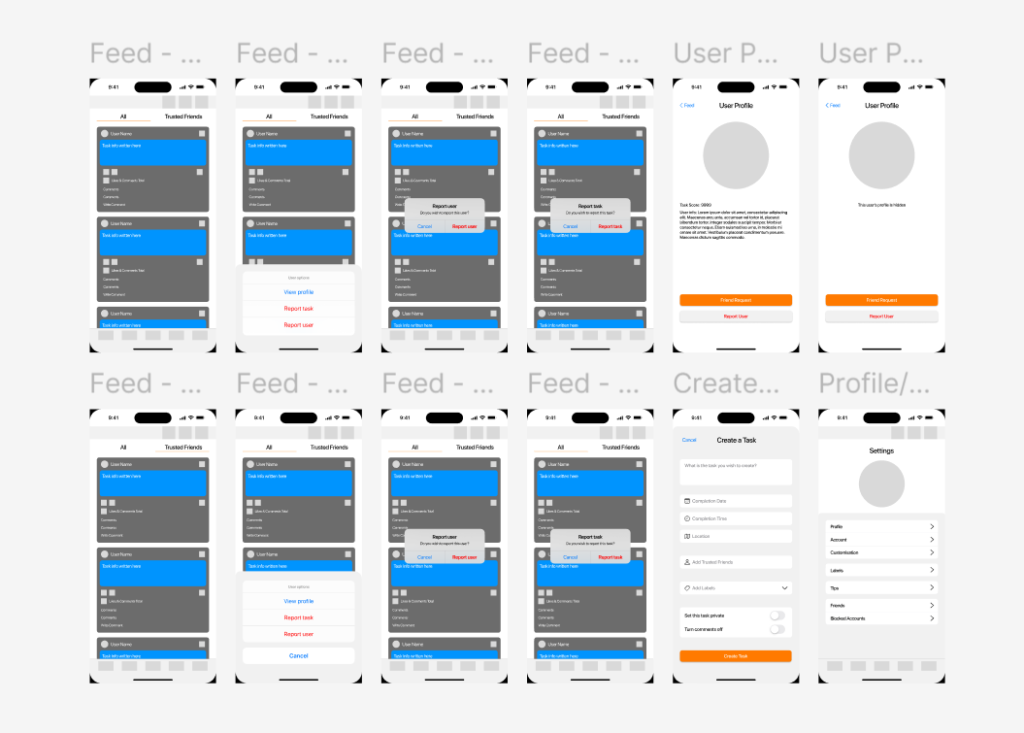
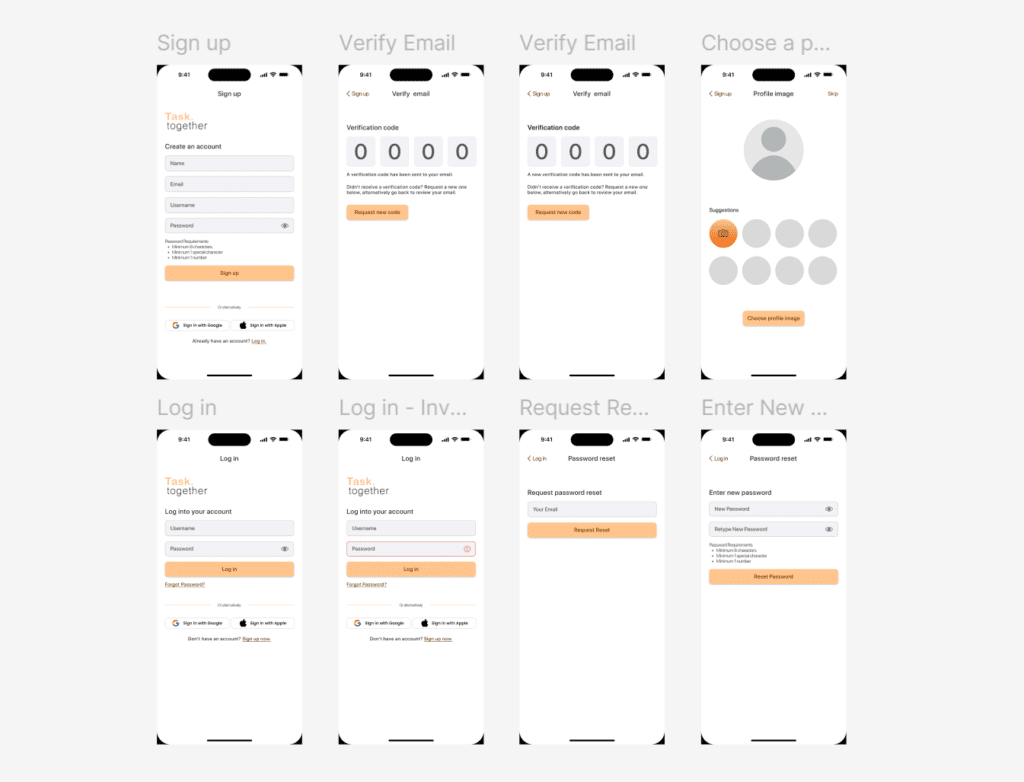
In developing Task Together, my approach started with creating lo-fi designs to ensure a clear and intuitive user experience. By focusing on the core elements and utilising simplicity, I was able to prioritise functionality and ease of navigation. These initial designs allowed me to test and refine the user journey, ensuring that every feature aligned with my goal of making task management seamless and collaborative. The lo-fi designs served as a blueprint, guiding me in building a robust and user-friendly platform.
I aimed to evoke a sense of modernity and familiarity, with a clean interface that promotes ease of use and a visually appealing experience. The design elements aim to inspire confidence and comfort, fostering a seamless interaction for users navigating tasks and engagements.

Implementing a proven feed design inspired by platforms like Instagram, ensuring familiarity and ease of use for a seamless user experience.
Following iOS design guidelines for navigation buttons, bottom sheets, and action sheets to ensure consistency and user familiarity across the app interface.
Employing a soft orange colour palette to evoke a sense of wellness and warmth throughout the app's design, enhancing user experience with a soothing aesthetic.
Ensuring adherence to Web Content Accessibility Guidelines to enhance accessibility features such as contrast ratios, text readability, and navigation aids, promoting inclusivity for all users.
Implementing a proven feed design inspired by platforms like Instagram, ensuring familiarity and ease of use for a seamless user experience.
Following iOS design guidelines for navigation buttons, bottom sheets, and action sheets to ensure consistency and user familiarity across the app interface.
Employing a soft orange colour palette to evoke a sense of wellness and warmth throughout the app's design, enhancing user experience with a soothing aesthetic.
Ensuring adherence to Web Content Accessibility Guidelines to enhance accessibility features such as contrast ratios, text readability, and navigation aids, promoting inclusivity for all users.
I looked at comparable apps and noticed a gap in creating a truly supportive task management experience. With Task Together, I set out to design an app that helps users set and track their personal goals and fosters a sense of community and encouragement. What sets it apart is the task feed where friends can see and help users achieve their goals.

Habitica gamifies task management by turning it into a role-playing game (RPG). Users create avatars and earn rewards for completing tasks, habits, and daily goals.
Habitshare is a social habit tracker that combines habit tracking with social networking, allowing users to share their habits with friends for mutual encouragement.
Todoist is a comprehensive task management app that helps users organise, plan, and collaborate on projects and tasks.

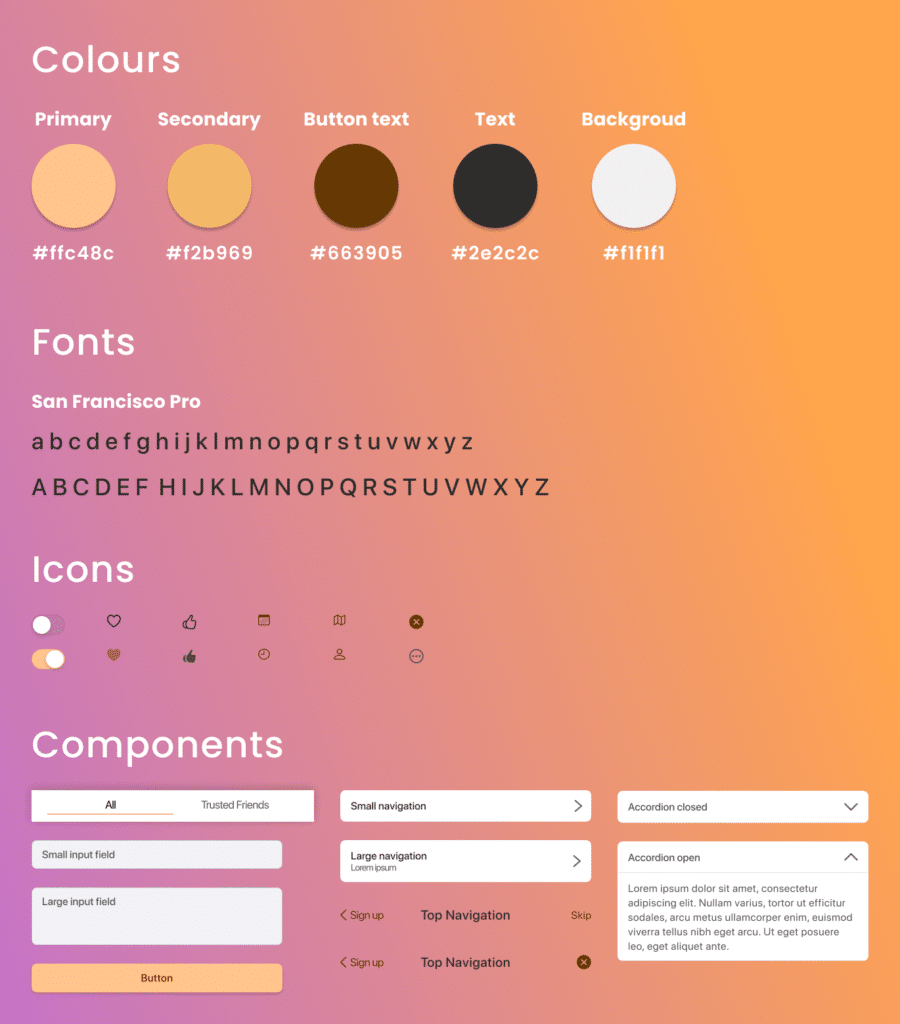
In designing Task Together, I focused on creating an inviting and cohesive user experience. I chose a soft orange palette to evoke a sense of wellness and warmth, complemented by the clean and modern San Francisco Pro font for optimal readability.
Furthermore, I incorporated icons from Apple’s design system (SF Symbols) to maintain a familiar and intuitive interface.
Leveraging components in Figma allowed me to ensure consistency and efficiency throughout the app’s development, resulting in a polished and seamless design.